





Lynn Z
Work
Resume
Etc.
About


Duration
Team
April 2021 — Ongoing
Zhenglin Zhang (UX Designer)
Bran (Product Manager)
Zelin (Front-End Engineer)
Paveen (Back-End Engineer)
My Role
UX internship
project with an interdisciplinary team. It was my initial exposure to the SCRUM process, where I defined user profiles, researched the market, reorganized the information architecture, and handed off a high-fidelity prototype.Research:
User Interview, Competitive Analysis, Information Architecture, and Research AnalysisDesign:
Branding, Visual Identity, Ideation sketching, Wireframing, Prototyping, Interaction & Visual DesignProject Overview
Context
Problem
Solution
Iwen is an English reading app designed and developed by a start-up. Unlike reading platforms like Kindle, Iwen integrates more features that help users improve their English skills, like word books, comprehension quizzes, etc.
By reorganizing the information architecture to streamline the user flow, creating a reading community to enhance user motivation, and adding word books and quizzes to strengthen user reading ability, the design goal is to make users more focused on English reading and improve English learning.



messy and redundant navigation
and functional sections, losing focus on readinglacking signifiers
not passionate
about reading and lack motivationProcess
DISCOVER
DESIGN
DELIVER


KICK-OFF
Product Introduction
S
T
A
R
SITUATION
TASK
ACTION
RESULT
I CAN'T FOCUS ON READING
IWEN
is an English reading App designed and developed by a student start-up. The app has been given too much functionality at the cost of the reading function.Identify
user needsAnalyze
competitive productsSort
out Information architectureDesign
hi-fi prototypesDiscuss
with the product manager to adjust functionality and logic.Design
UI interface & interactive functions, complete the front-end design.Successful launch
of the project.33,259 users
with 0 cost investment.Interface & interaction
considered to be user-friendly and innovative.Persona
KATHY
15
MIDDLE SCHOOL STUDENT
No free reading resources / Suffering from advertising / Matching of levels / Removing cultural barriers
Introduction
Motivation
Confusion
Expectation
Kathy is required to read a cumulative total of 60-80,000 words or more beyond the textbook. However, she has no time or energy to search for suitable reading materials. Nor does she have the budget to pay for reading.
Improve her English through reading
Don't know the cultural context and background
Free and massive reading resources

Insights




CURRENT PROBLEMS IN ENGLISH EDUCATION
CURRENT PROBLEMS IN READING SOFTWARE
Limited
Difficult
Boring
Inadequate
Too Much
Expensive
reading material in English makes it difficult to access further content.
English originals are not suitable for users' English level.
reading lacks interactivity, making users lose interest in reading.
content and books are features of most English reading software.
new reading materials need to be sifted and processed Manually.
manual processing and reading materials require high fees.
Information architecture
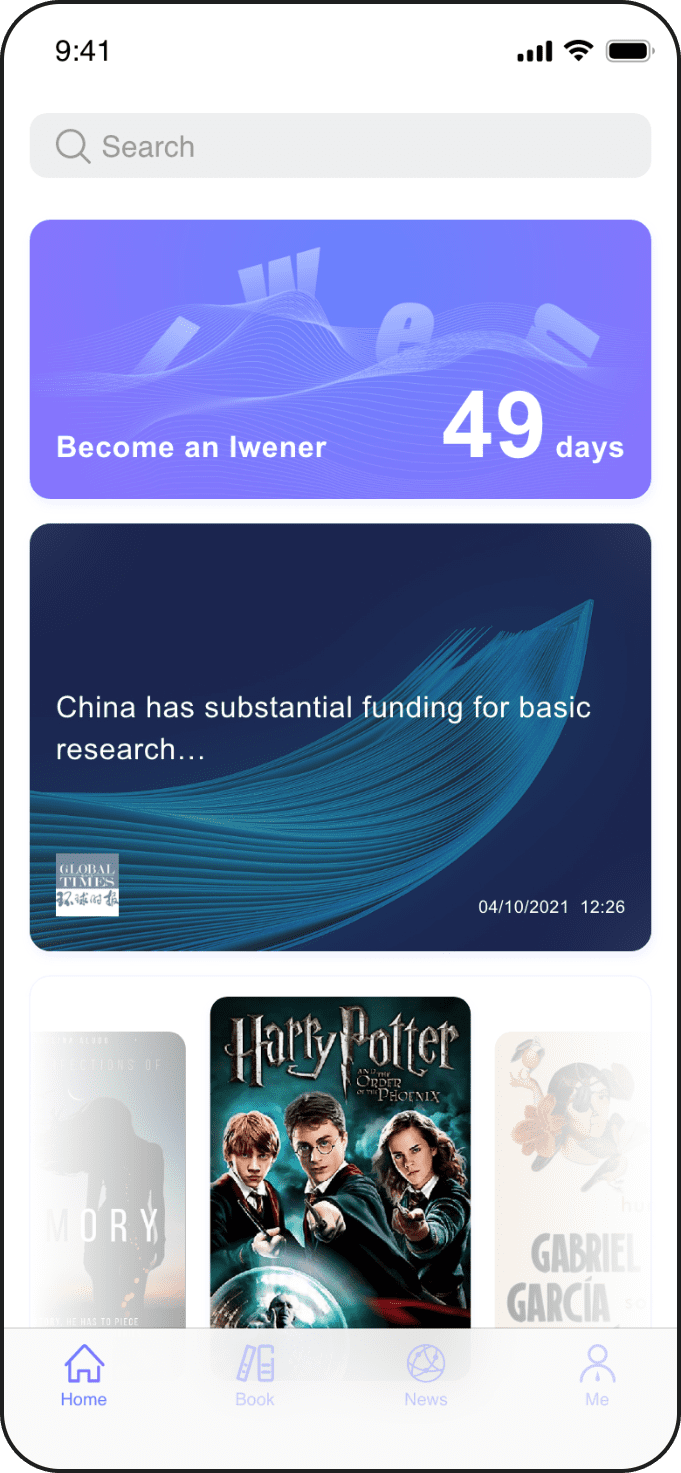
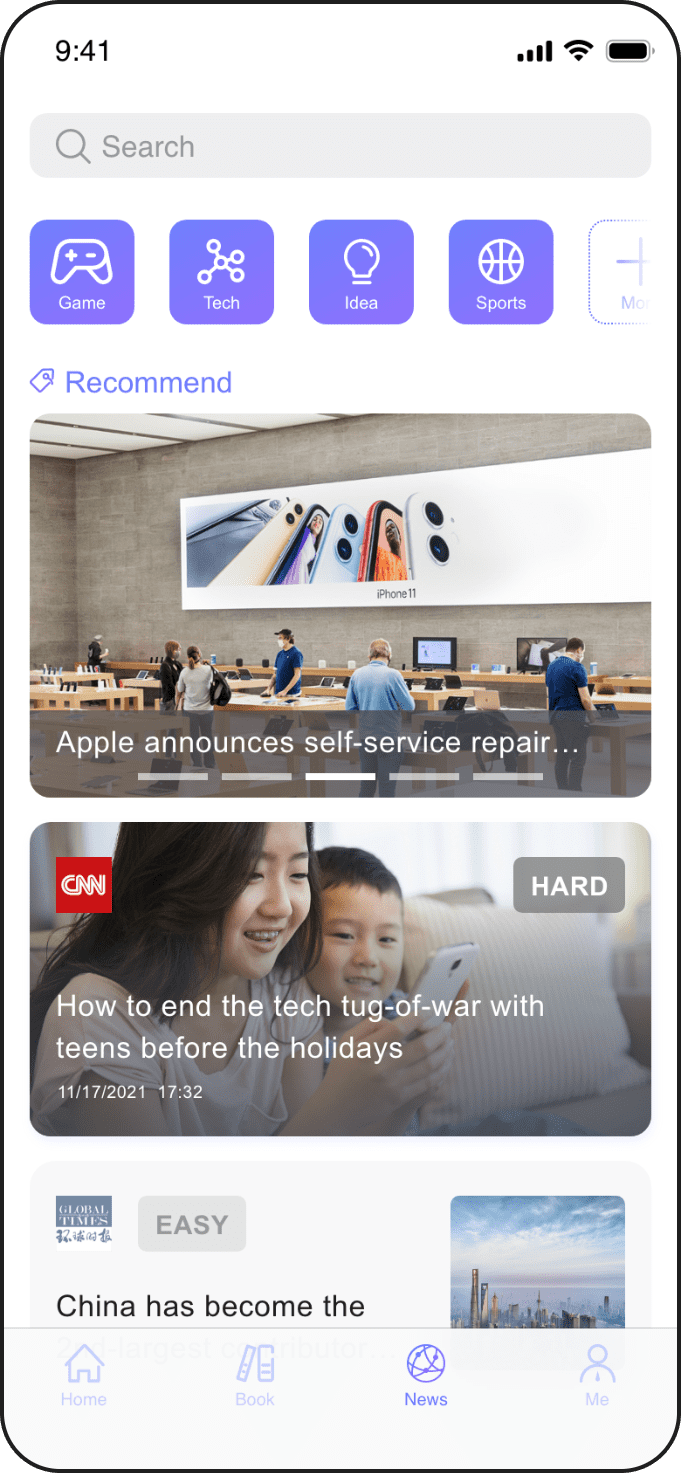
HOMEPAGE
NEWS
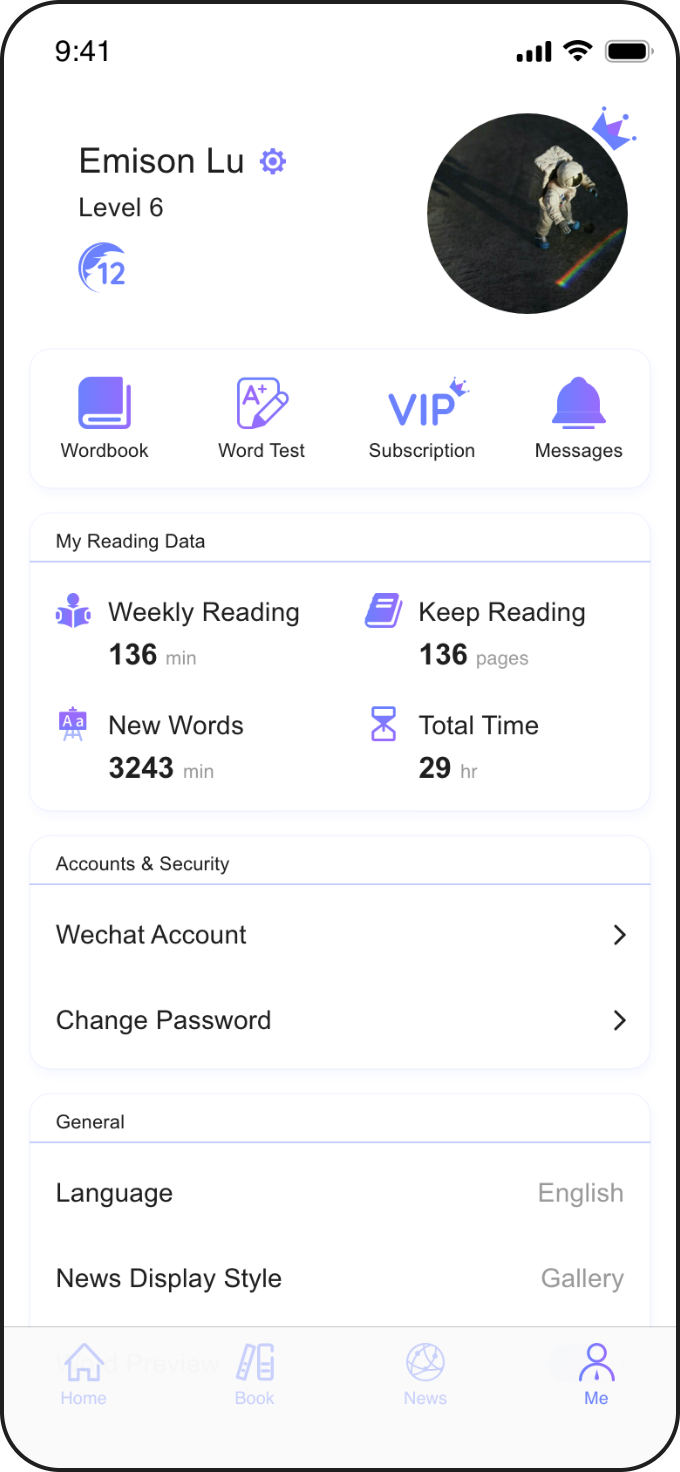
ME
BOOK















(Today)
(Timeline)
(Timeline)
(Book | news)
search
daily
attendance
automatic
recommendation
Search Page
Daily Attendance Page
Recent Reading
News Collection
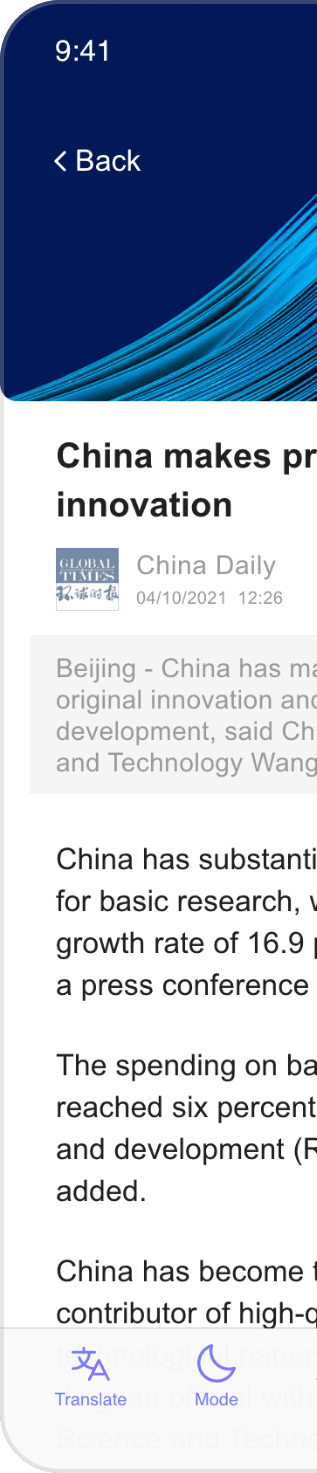
Reading Page
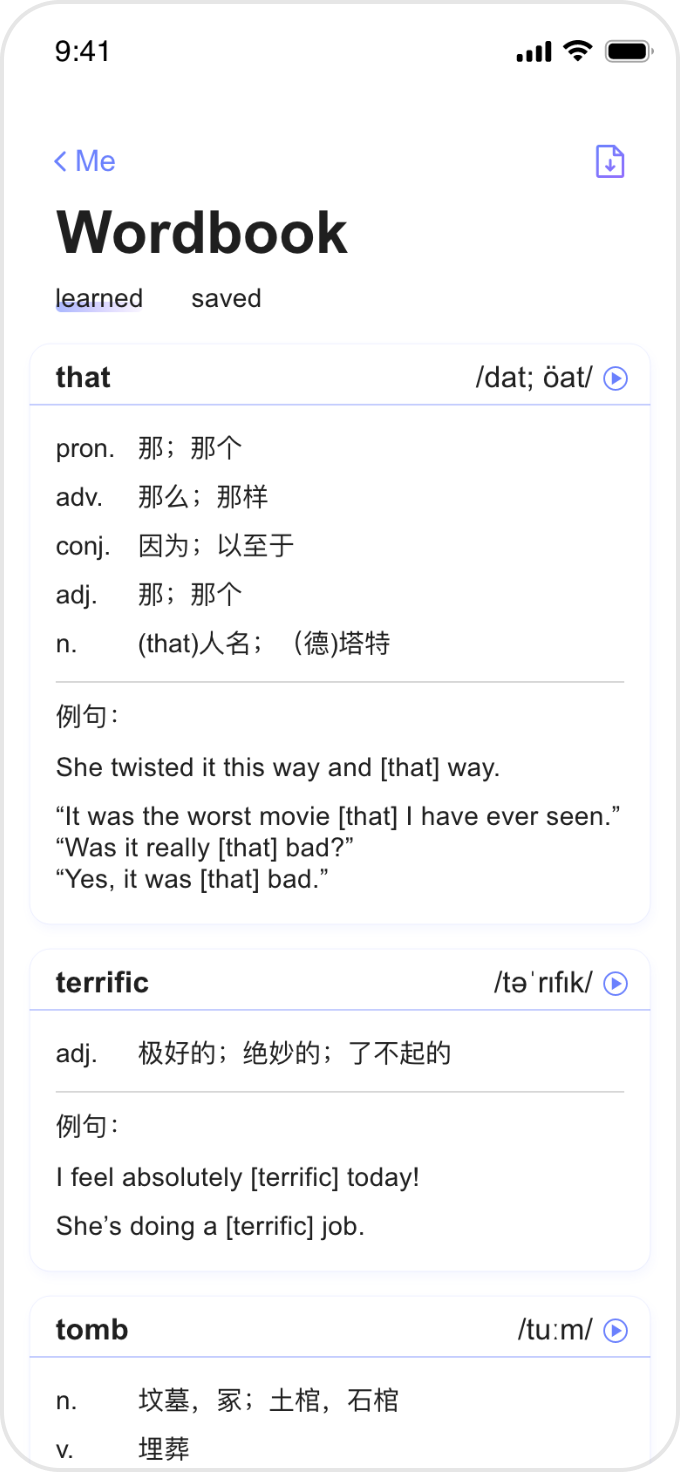
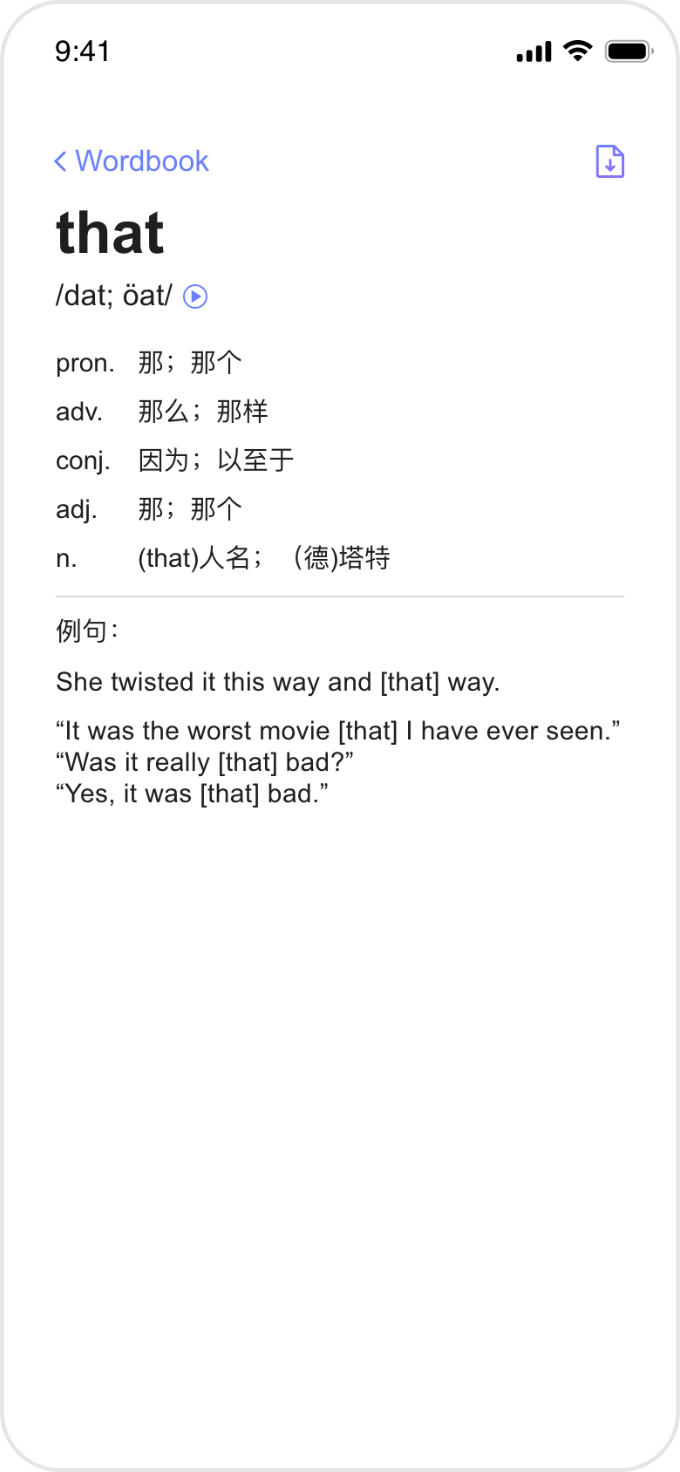
Vocabulary Notebook
Vocabulary Test Page
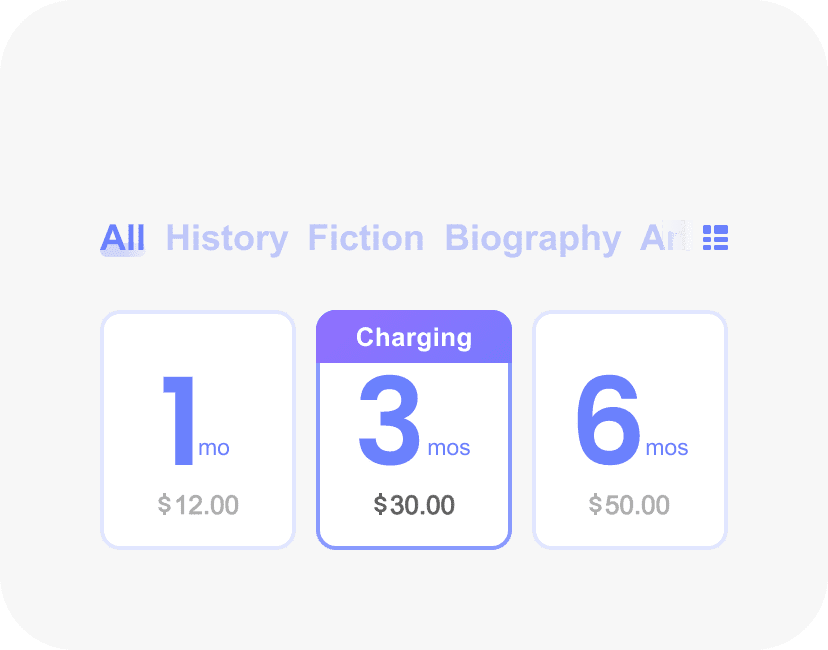
Recharge Page
Message List
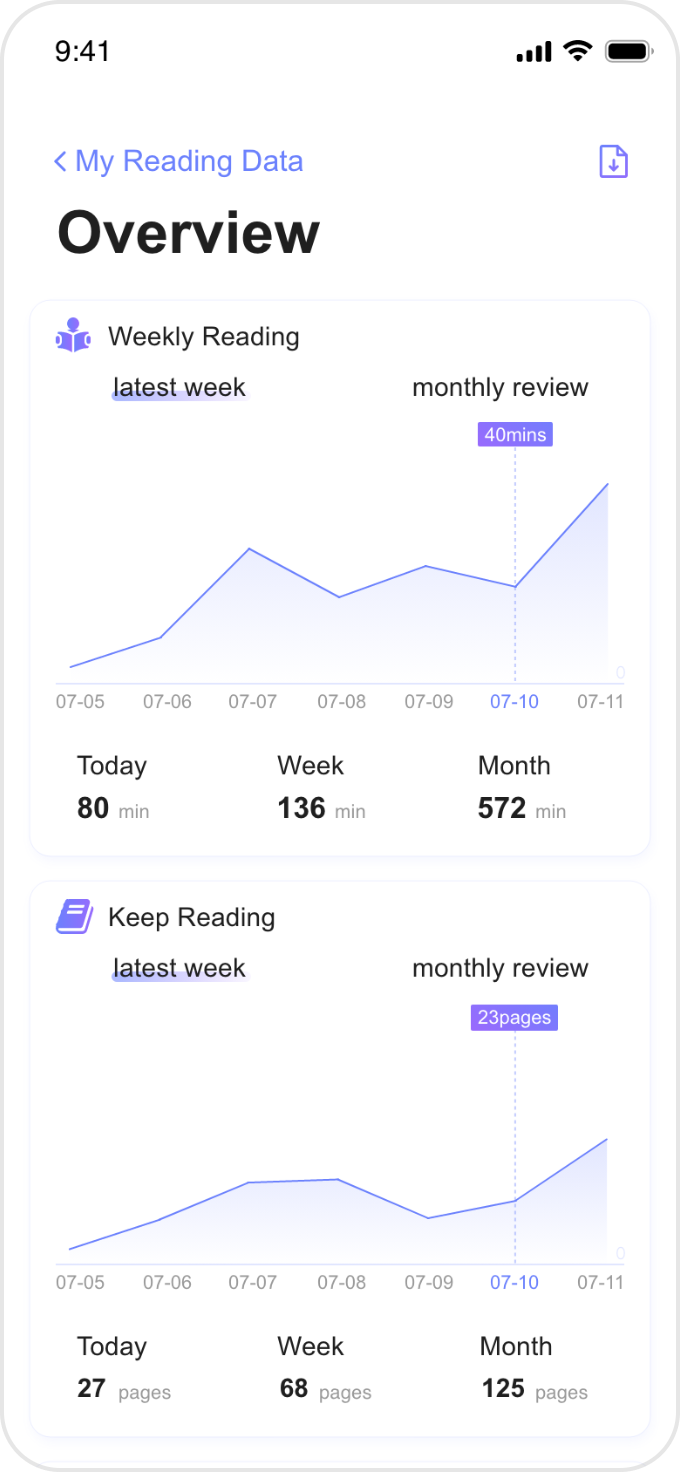
Overview Page
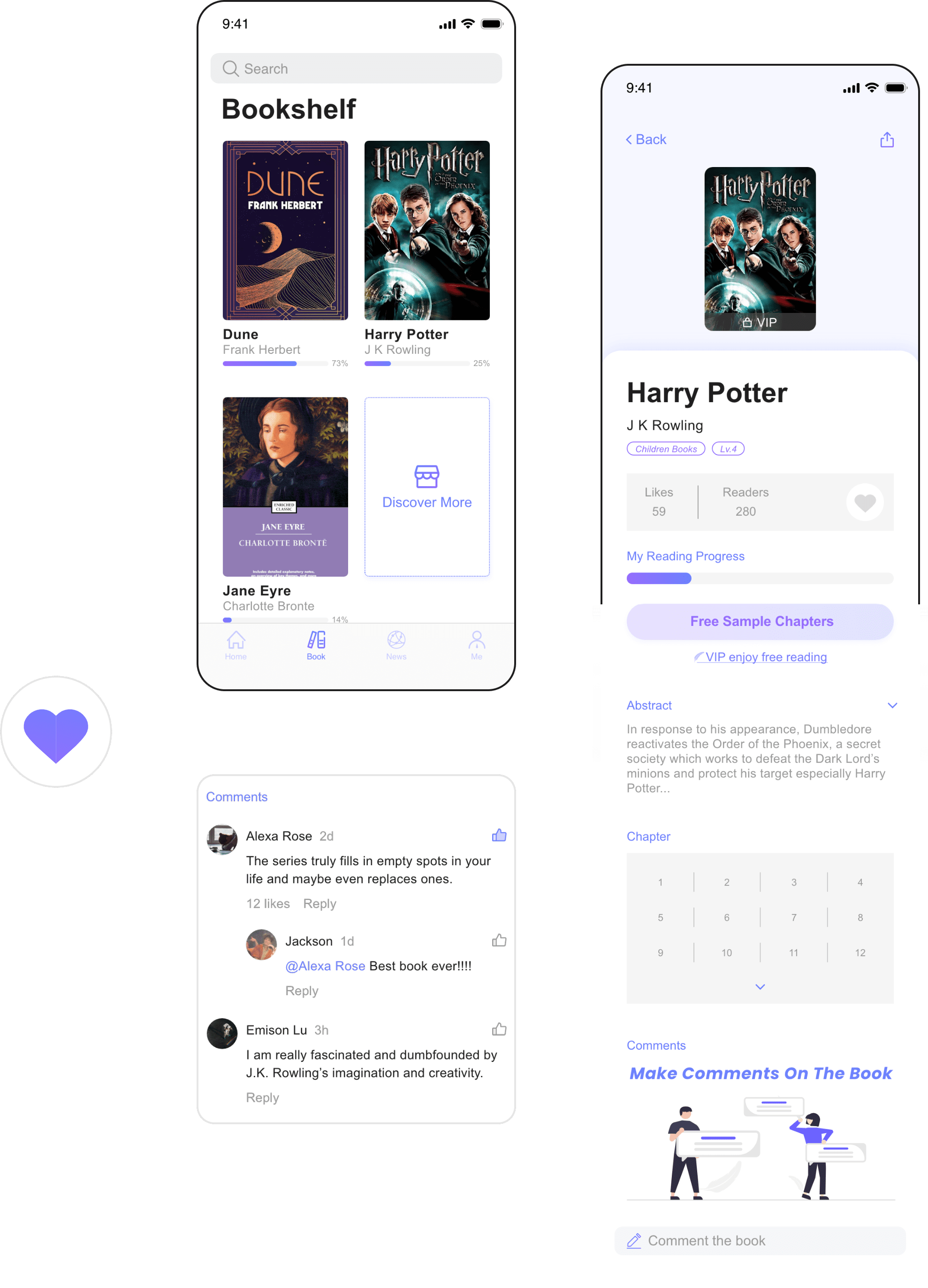
Bookstore Page
Book Details Page
Book Details Page
Reading Page












associative-word
search
tag suggestions
history
news discussion
news recommendation
book recommendation
book reviews
search
sorting
recent reading
news collection
news information
user profile
new word
vocabulary test
vip
message
reading data
account & security
general
about us
sorted by category/source
cover/title/time/difficulty/source
avatar/username/level/vip/feather
book cover/title/author/abstract
book cover/title/author
difficulty/theme
length of reading/number of pages /words learned/length of study
sorted by author/award/genre/arrangement
collected/uploaded/downloaded /free/vip
search
bookstore
bookshelf
book information
tags
edit
upload
search
resource sorting
book information
book information
tags
read
like
reading progress
abstract
comment
chapters
share
content
share
audio reading
text translation
reading mode
font
mark
ask questions
listen & repeat
comment
quiz
like
related content
Iwen has four main tiers,
which are
,
,
&
.
HOMEPAGE

BOOK

NEWS

ME

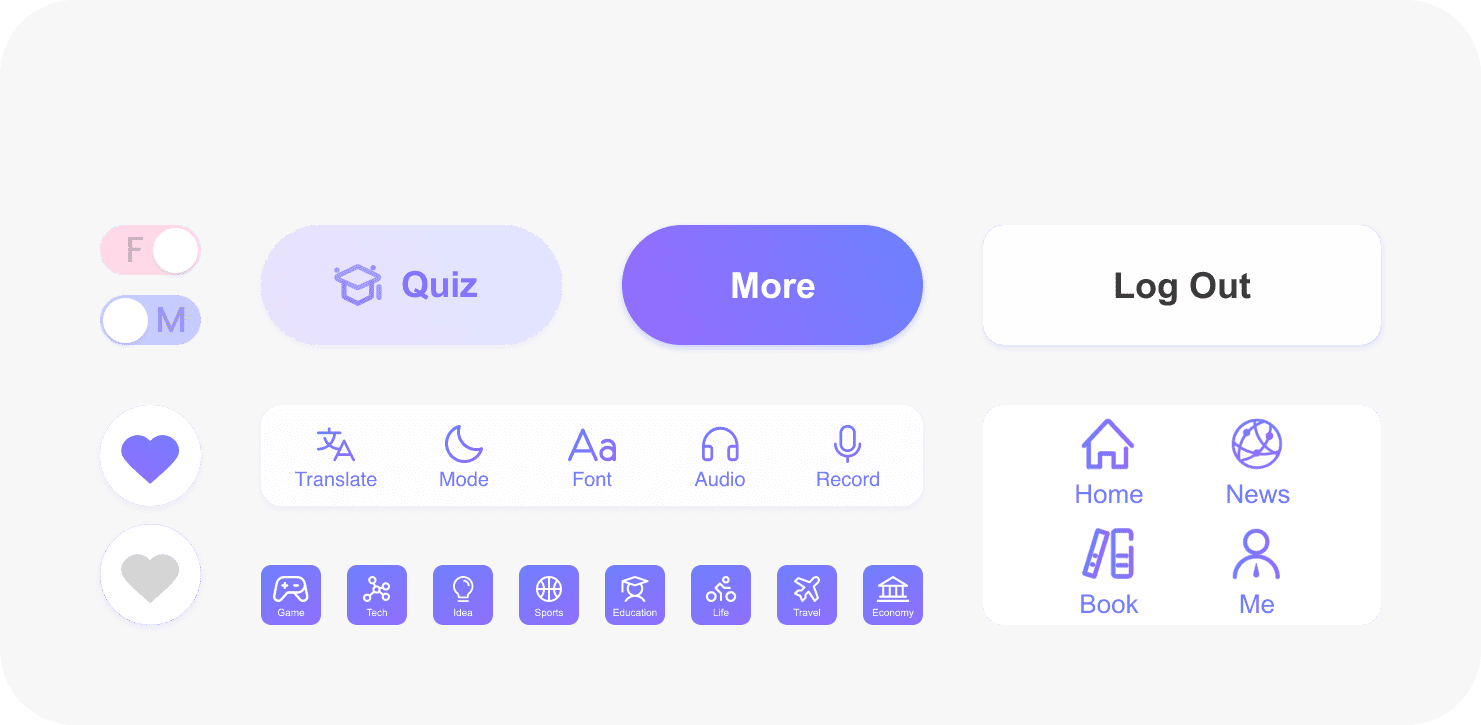
Core Functions




AI Questions
Culture Expansion
Recommended Algorithms
Audio reading
Based on the articles, AI rapidly asks questions and adjusts the difficulty according to the users' English level.
Natural language processing is used to identify contents that can't be fou- nd in dictionaries.
Iwen makes recommendations based on the content and users' preferences, and identifies the difficulty of reading .
With audio reading, the screen follows the scrolling. Users can customize the speed and pitch of the voice.
Color Palette & Typography
Iwen chooses a unique and serene blue-purple color to make the brand and app more vibrant. Poppins is chosen for the brand font, which in turn enhances the youthful and relaxed spirit of the brand.




R: 107
G: 129
B: 253
# 6B81FD
R: 152
G: 107
Font Family
8 Weights
Light
Regular
Medium
Bold
B: 253
# 986BFD
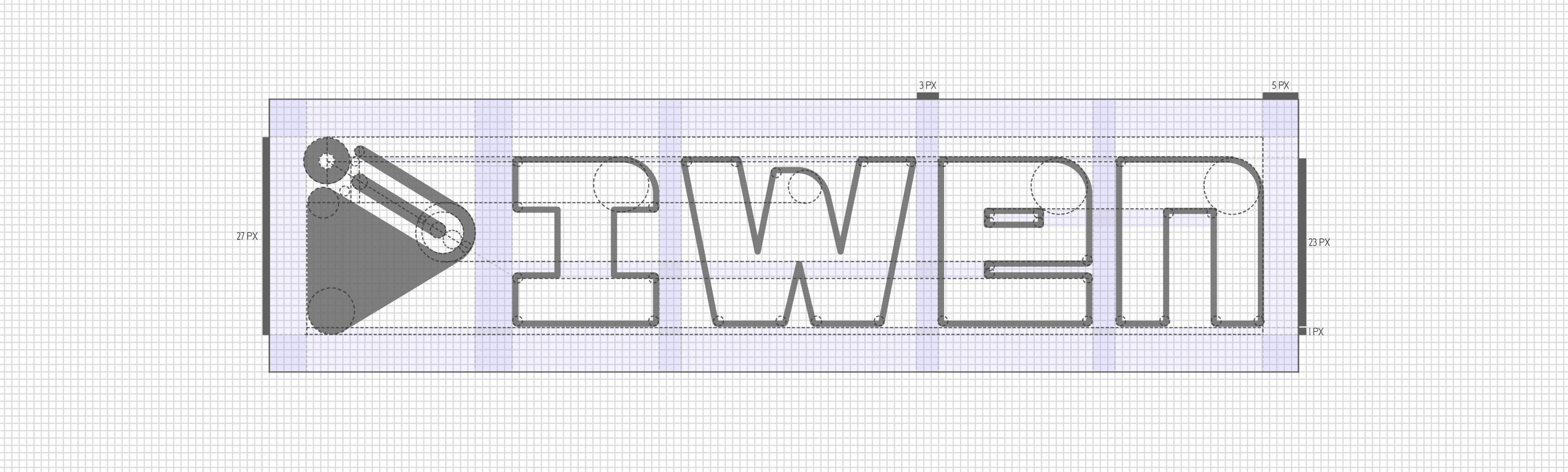
Visual Identity
A new visual identity was created to show the brand's affinity and youthfulness. Every element reflects this idea: the curves of the logomark and the rounded edges.
The logo, just like the brand enables mobile reading to deliver the same textured reading experience as traditional paper books, conveying the concept of creating an immersive reading space. The brand offers a vast range of reading resources and information and hopes that users will have an endless reading experience.





Auxiliary Graphic
Innovative integration of news and book reading



Record your English reading learning




Diversification of reading experience

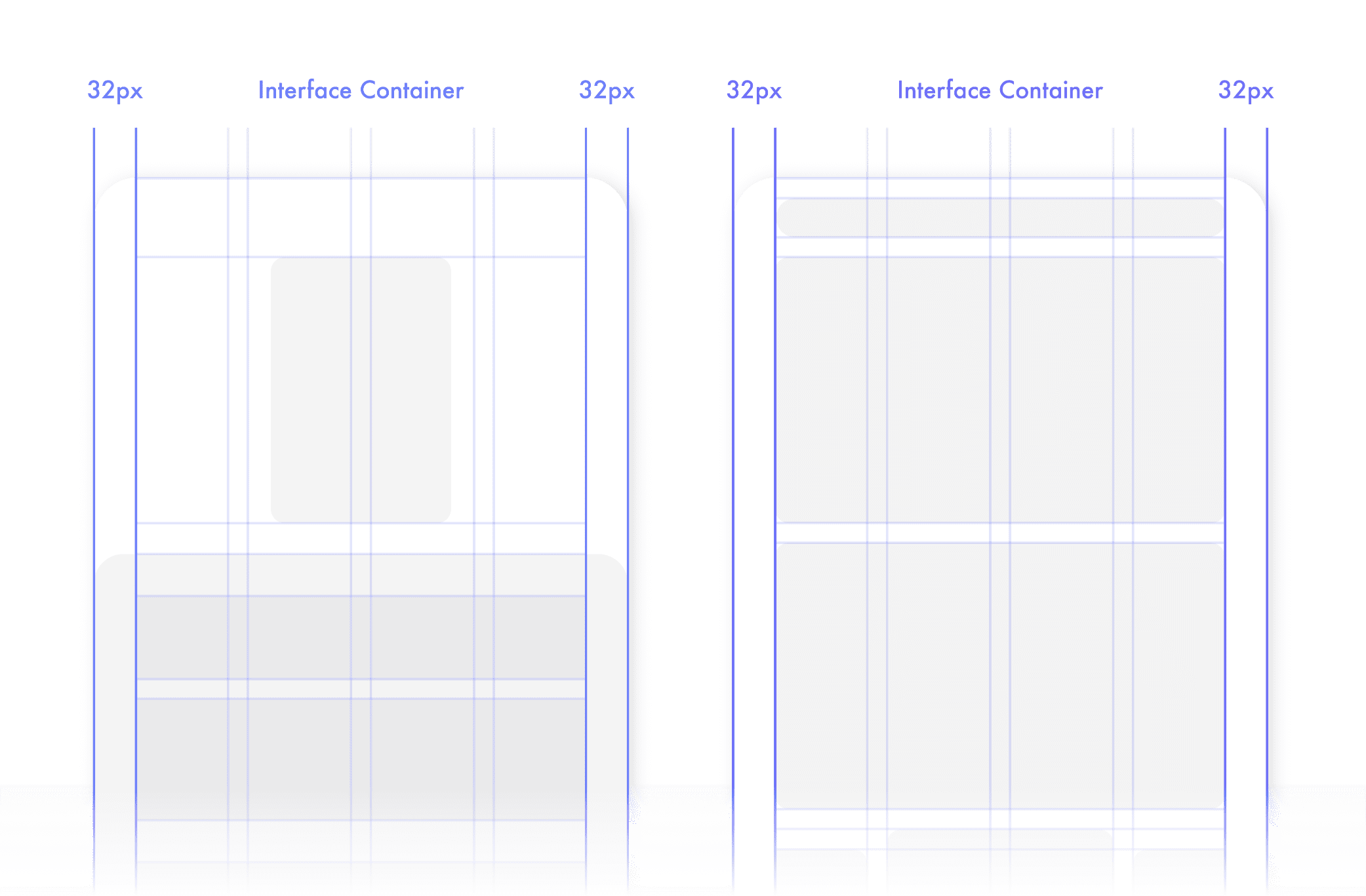
Grid System







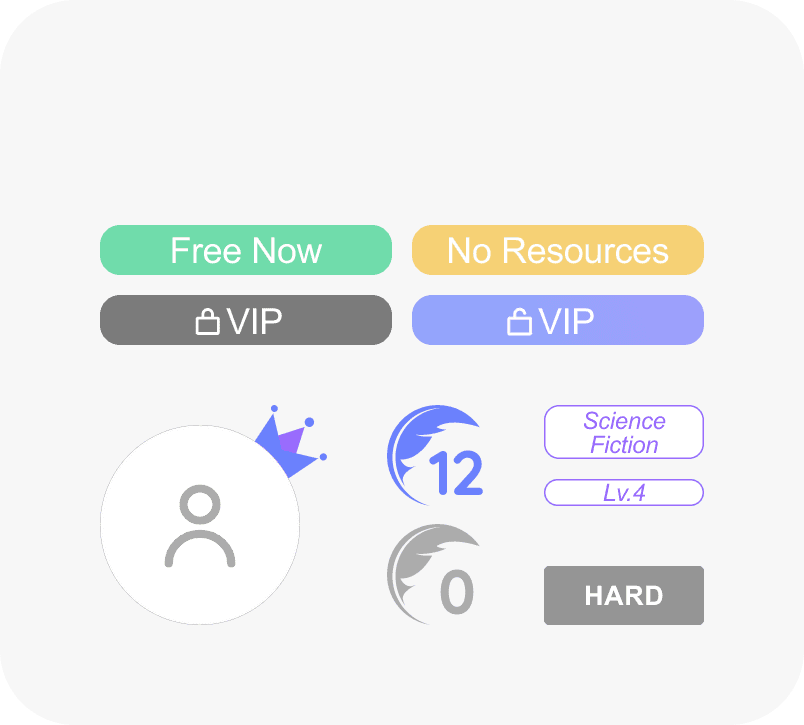
Design System